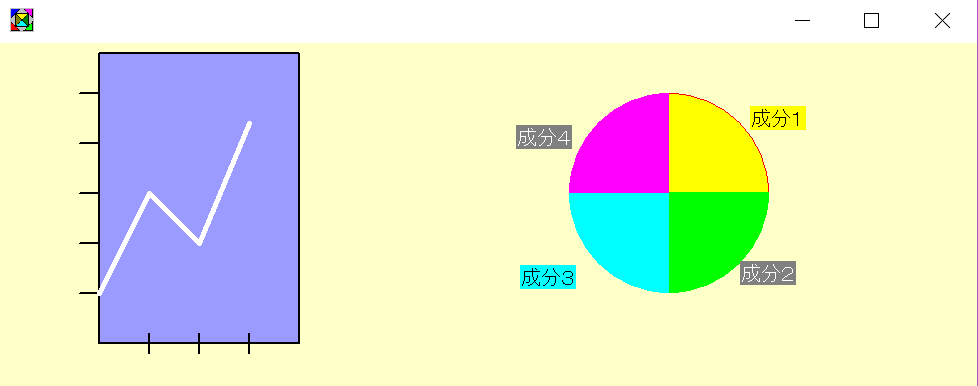
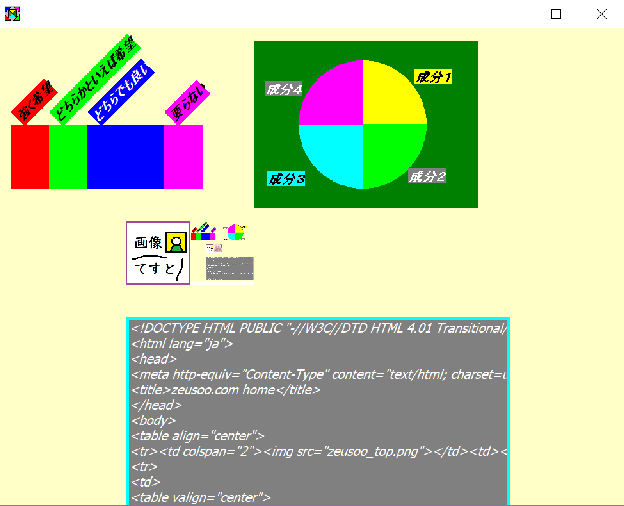
このIDEには、線画等を表示するキャンバスが用意されています

描画コマンドを用いれば、グラフや図が描けます
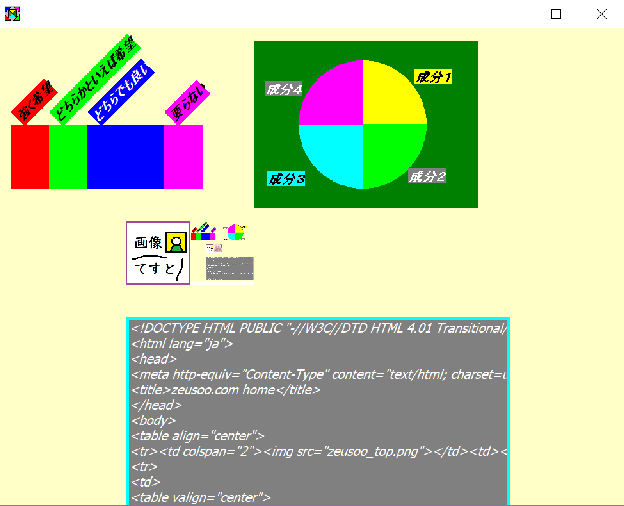
バーグラフ、リストや画像も描画できます

* 2019.12月時点の暫定版


| コマンド形式 | 説明 |
キャンバスを制御する | |
|
|
グラフィック出力先 n=0,1,2,,,9 (9 未満かも知れない) |
|
|
グラフィックキャンバス n 表示 |
| キャンバスn 非表示 | |
| キャンバスの横x縦yサイズ | |
| キャンバスコーナー(左上)位置 (画面上の位置づけ) | |
| キャンバス背景色 | |
直線 円、扇、四角 を描く | |
| グラフの塗りつぶしの色を設定 | |
| ペンの色 | |
| ペンの線幅 w | |
| 描画モード 0:ペン色 1:ペン色、背景色の排他的論理和 | |
| 線種別 | |
| ペンの位置を設定 x,y | |
| 現在のペン位置を中心とする円周上の位置を12時位置を0%として、時計周りで位置を指定する | |
| 現在のペン位置を中心とする円周上の位置を3時位置を0度として、反時計周りで角度を指定する | |
| ペンを現在位置から、x、y まで直線を描く | |
| ペン位置をコーナーとして 対角位置コーナー x,y の長方形を描く | |
|
ペン位置をコーナーとして 対角位置コーナー x,y で
X方向に 左端を基準(=0)とし、p1% から p2% の比率区間に 長方形を描く
Y 方向指定は "Y" | |
| ペン位置を中心として半径Rの円を描く | |
| 現在のペン位置を中心とする x半径a、y半径b の楕円を描く x*x/a*a + y*y/b*b = 1 | |
| 半径r の扇型を角度a から、角度b まで描く 反時計周り | |
| 半径rの扇型を a%から、b%まで描く | |
| x半径a、y半径b の楕円扇を 角度c から 角度d まで反時計周りで描く | |
| 半径r の楕円扇型を a%から、b%まで描く | |
| n角形を "fill" コマンドで指定した色で塗り描く | |
|
ベジェ曲線 "color" コマンドで指定した色で描く
座標は4点指定 1、4番点は端点、2、3番点は制御点 | |
文字列、文字列リストを描く | |
| 文字列を X,Y位置から、傾斜角度d で描く 1=0.1度 | |
| 現在のペン位置で文字列を表示する 傾斜角度 d | |
| フォントサイズ設定 S | |
| 文字色 Blue, Green, Red、背景色 Blue, Green, Red | |
|
フォントスタイル番号 1 太字 2 斜体 4 下線付き 8 打消し線付き 文字スタイル値は加算して使える 例)1+8+2 太字斜体打消し線付き | |
| 文字描画で使用するフォントを フォント名 system にする | |
| リスト変数? の内容を位置x,y を左上として 傾斜角度ang で表示する | |
| クリップ解除で リスト変数? の内容を位置x,y を左上として 傾斜角度ang で表示する | |
| リスト領域色 | |
| リスト領域 | |
| リスト領域に対するクリップマージン | |
画像を保存する、画像を描画する | |
| キャンバス指定領域 x1,y1,x2,y2 をファイルへ保存する bmp形式 | |
| キャンバス指定領域x1,y1,x2,y2 をファイルへ保存する png形式 | |
| キャンバスの指定位置 X, Yに画像を描画する | |
| キャンバスの描画領域 x1, y1, x2, y2 を指定する | |
| 画像を圧縮描画するオプションの指定 | |
不許複製 zeusoo.com | |